今更ですが、より深いユーザー分析を行いたいと思い、この度タグマネージャーへの移行を行いました。気になっていたのは、Google Analyticsからタグマネージャーに切り替えることによって、Google Analyticsのデータが途切れてしまうのではないかということ。結論から言うと、切り替えを行っても、問題なく動作することがわかりました。
Google タグマネージャとは
その名の通りGoogleにより運用されているツールです。一番のメリットとして挙げられるのは利便性のよさです。従来のGoogle Anlyticsなどのタグは、変更のたびにHTMLファイルを編集する必要がありましたが、タグマネージャを用いると、設定画面上で変更するのみで、直接サイトのHTMLを編集する必要がありません。HTML特にJavaScriptの編集に慣れている人であればよいのですが、コードを貼り付けるだけでも貼り付け箇所を間違えてしまうと、他のJavaScriptの動作が出来なくなってしまい、サイトの動作が意図したものと違う・アクセス集計が出来なくなるなどの危険性を低くすることができます。
早速やってみた
タグマネージャーにログイン

早速タグマネージャにアクセスして、タグマネージャにログインをクリック。無料で利用するを選択すると英語版のサイトが表示されるのでご注意を!
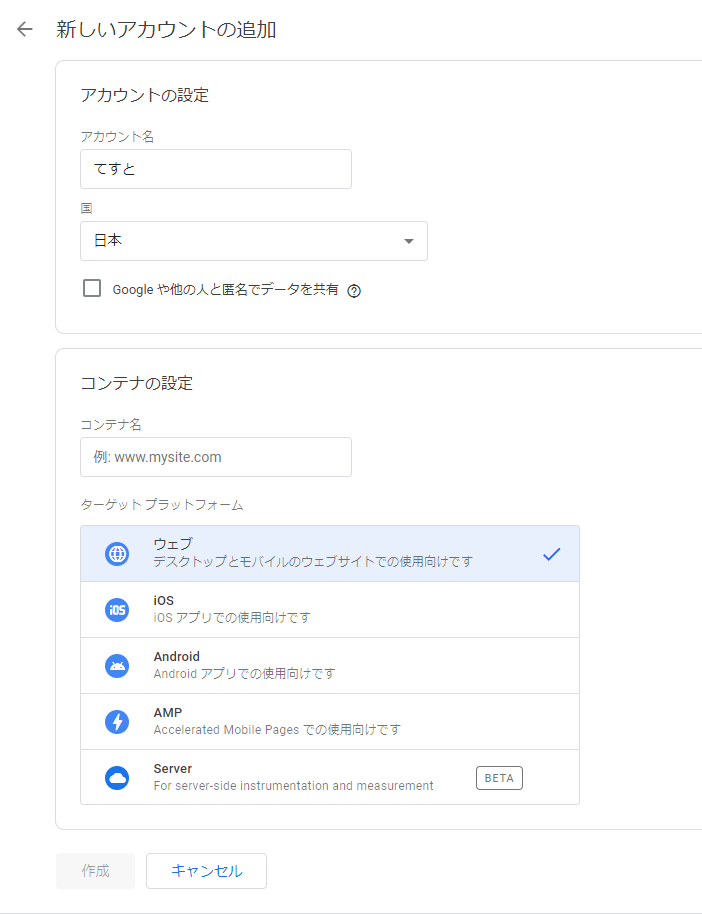
最初にアカウントの作成と、コンテナの作成が求められます。

アカウント名は任意。コンテナは運営するサイトの分だけ必要ですが、あとから追加もできます。
今回は本サイトのドメインを入力して「作成」。
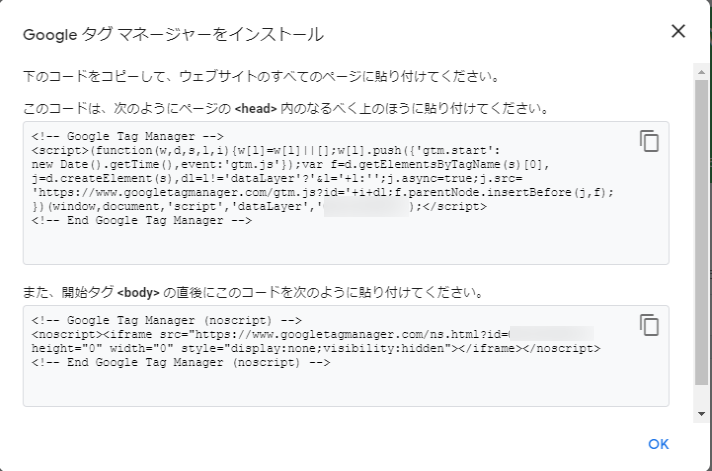
Googleタグマネージャを利用する準備が整ったので、下記コードをサイトに貼り付けます。
まだこの時点ではGoogle Analyticsのタグは残しておいてください。

切り替え
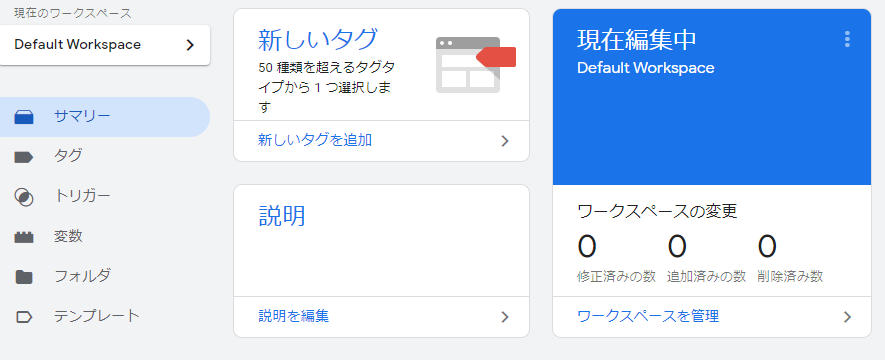
タグマネージャにてAnalyticsの設定を行います。「新しいタグの追加」をクリック。

タグの設定の詳細の周りをどこでもよいのでクリック。

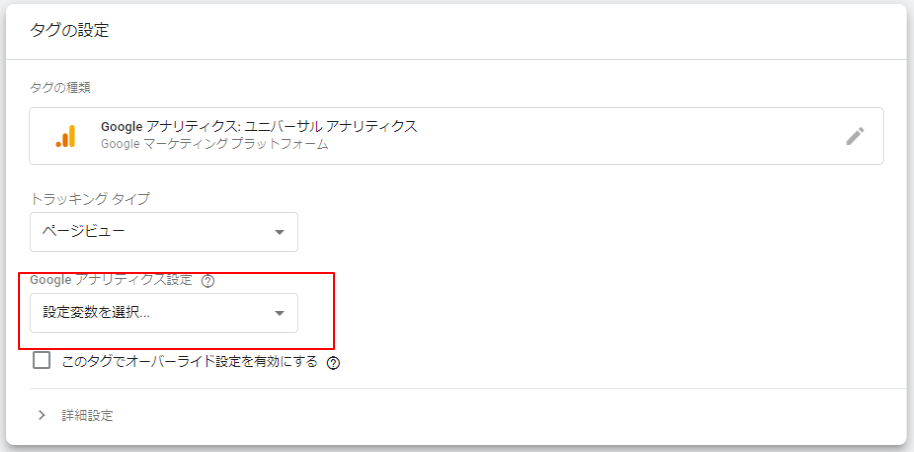
タグタイプを選択します。GA4の設定ではなく、「ユニバーサルアナリティクス」を選択します。

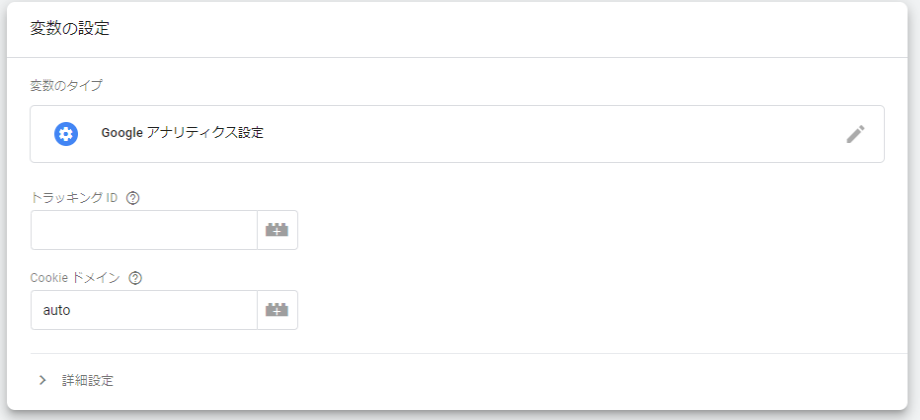
選択すると下記のような画面が表示されるので、Googleアナリティクス設定の「新しい変数」を選択します。

トラッキングIDに既存のGoogle AnalyticsのトラッキングIDを入力して完了です。
おいおいフィルタの設定はないのかと思う方もいらっしゃると思いますが、ありません。
フィルタ設定はGoogleAnalyiticsの設定画面側で行うため、ここで設定は行いません。

公開 既存タグの削除
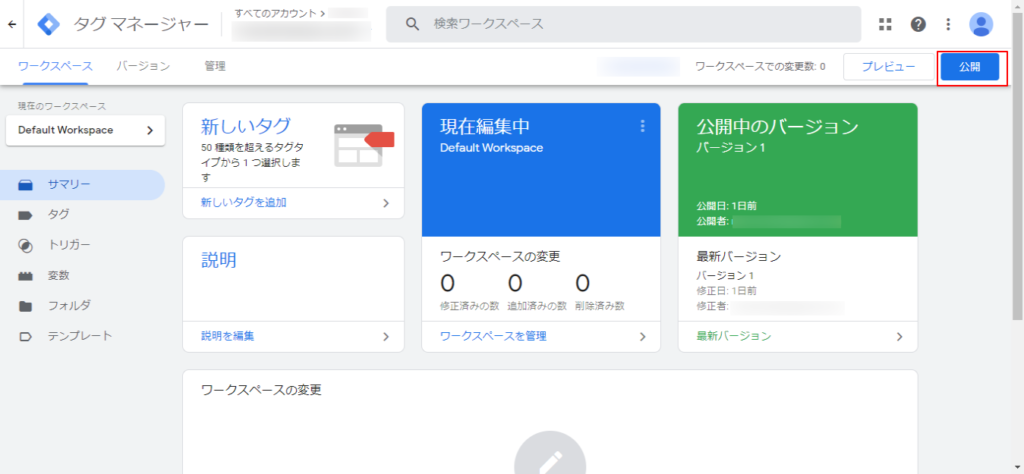
準備ができたら、公開ボタンを押します。その後すばやく、サイト側の既存のGoogle Analyticsのタグを削除します。

確認
早速確認です。
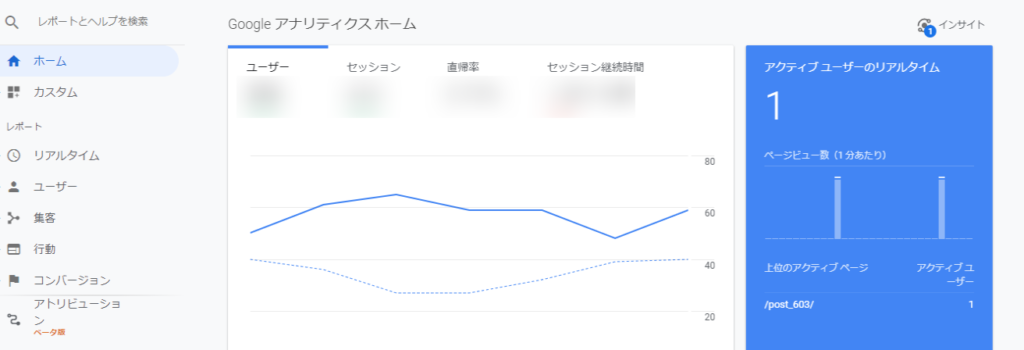
Google Analyticsのリアルタイムを確認。

Analyticsとタグマネージャのタグが両方残っていれば、重複して偶数単位で増減しますし、タグマネージャのタグの貼り付けに失敗している場合は、アクティブユーザ数は増減しません。
何度かページ遷移を行い、動きを確認できたらOKです。
まとめ
これでタグマネージャの設定が完了しました。ココまでの流れをごらん頂いていればご理解いただけたと思いますが、GoogleAnalyticsからの切り替えにより、データが途切れることはありませんし、Google Anaticsの利用方法は何も変わりません。これまでタグマネージャを導入しないと実施できなかったより深いユーザ分析が可能になります。細かい設定は、また後日ご紹介いたします。


